
谷歌进行的一项民意调查发现了人们讨厌你的应用程序的四个主要原因
时间是我们最宝贵的资源之一。大多数人都知道,包括你的用户。时间是如此珍贵,如果你的网站加载时间超过5秒,你就可以和75%的潜在用户吻别了。哎哟,多么痛的领悟!
很明显,作为设计师,我们需要创造用户体验来解决这些问题;我们的确存在依赖于它。谷歌不久前在他们的手机友好活动中进行了一次民意调查,结果发现了用户最不满意的地方。
当用户讨厌你的移动应用或网站时,主要的罪魁祸首是:等待缓慢的页面加载显示广告无法播放视频引导回首页
我们如何才能弥补这一点,并提供更好的体验,让我们的用户不讨厌我们的移动应用程序和网站?当然,通过原型设计。
在这篇文章中,将分别研究这些问题,并找出我们可以原型化的解决方案来创建更好的应用程序,从而让我们的用户再次爱上我们。
等待缓慢的页面加载
缓慢的加载时间是一个真的很扫兴。老实说,在万维网上,耐心是稀缺的,如果一个页面加载时间太长,就会严重影响用户体验。多少次你因为永无止境的加载而离开?
它不仅破坏了用户体验。44%的顾客会告诉朋友,如果页面在3秒内没有加载,他们的网上购物体验会很糟糕。
当然,UI设计人员无法控制开发人员的解决方案或服务器速度(如果是这样的话)。也就是说,我们可以使用一些设计技巧来减少用户体验的缓慢加载时间
让我们来看看如何将这一艰难的3秒等待转化为更可容忍的事情。

解决方案:原型进度指标
好吧,有时候等待是必须发生的。这是可避免的。但是,这并不意味着我们不能把不可避免的事情变成愉快的用户体验。输入进度指标。
进度指示器通过对正在发生的事情提供足够的反馈来最小化用户的挫败感。Shneiderman写了UI设计的8个黄金规则,他写道好的用户体验应该提供信息反馈。用户应该能够控制并且随时知道发生了什么——一个进度指示器有助于实现这一点。
进展指标有三种不同的类型:确定(进度指示符将显示要加载的数据)不确定(进度指示符将循环,直到数据被加载)变形状态(进度指示将在外观中改变)
结果还表明,用户更喜欢有进度指标。为什么?因为作为人类,我们被驱使要有目标,然后去实现这些目标。
显示广告
广告是一个大问题,不仅仅局限于用户体验设计。它们可以中断用户的体验,在用户内部制造出愤怒的情绪,从而使用户永远不会回到您的产品。
正如任何一位广告主管都会告诉你的那样,要想把广告做好,需要进行很多微调。但在网上找对人尤其困难。
在创建移动应用程序和网站时,要避免的一件事是自动播放视频。我们提到了Shneiderman的黄金法则,但Jakob Nielsen也有自己的十条。第三条是给用户控制和自由。
没有什么比浏览一个网站更糟糕的了,打开几个链接阅读,然后被各种各样的噪音包围,试图从大量打开的标签页中抓住你的注意力。这是一种失控的、不自由的体验,你的用户不想要。
解决方案:进行用户测试并得到即时反馈
你需要从这些广告中获得收入,它们是你商业策略的重要组成部分,也就是说它们也是你UX策略的重要组成部分。
在使用广告时,一些最佳实践包括:明确你的广告是广告将弹出窗口保持在最小值。避免预先注册(没有人想注册只是为了浏览你的网站)
为了判断你的用户是否被你的产品中的广告搞得不知所措、烦恼和沮丧,你需要进行一些实时的、真实的用户测试。这是一种快速、廉价和有效的方法,以获取有关人们如何感受和使用你的产品的相关信息。
Justinmind集成了大量优秀的用户测试工具,从Validately到CrazyEgg和UserZoom。
用户测试对于探索设计中的其他途径也很有用。一旦你找到了一个好的广告体验的完美要素,为什么不测试你的线框和原型的其他元素呢?
有一些你不确定的很酷的拷贝吗?测试它!想要了解您的用户是否满意?你知道钻……
无法播放视频
一幅画可能值一千字,但一段视频却值更多。
一段视频可以简洁地用文字无法表达的方式传达信息。视频的视觉效果提高了用户的参与度,到2019年,全球消费者网络视频流量将占到所有互联网流量的80%。事实上,YouTube报道,移动视频消费每年增长100%。
视频在用户体验设计中很重要。通过视频,你可以真正地展示一种体验或表达一种情感。但是,尽管视频是一种非常棒的交流工具,但它们的尺寸也可能很大,会占用屏幕很大的空间。
解决方案:嵌入视频并测试它们是否有效
首先,不要让你的视频自动播放。它值得重复,因为很多用户都讨厌它。
第二,你可以很容易地将你的视频和音频文件嵌入到你的原型中。使用我们的HTML小部件,您可以将它拖到您的用户界面,并获取YouTube(或您喜欢的任何视频托管网站)链接,并将其复制到小部件的Properties选项卡,您可以开始了。就是这么简单。
通过嵌入并模拟您的原型,您将能够确保一切正常运行,从而避免了许多用户讨厌的被挖掘的无法播放的视频场景。
引导回首页
有时你的用户会去他们不想去的地方,甚至不应该去的地方。这可能导致引导回首页,在谷歌的民意调查中,13%的受访者感到沮丧。
因为被重定向会导致挫折,特别是如果没有解释,这会损害用户体验。当然,检查任何死链接——它们可能需要更新和更新。Moz在引导回首页有很好的表现,值得一读。但是,与此同时,考虑通过其他方式减少这种挫败感……

解决方案:创建一个精心设计的404错误页面
一个设计良好的404错误页面可以提高可用性,引导用户访问网站的相关部分,并保持无缝的用户体验。
对于浏览网站的用户来说,碰到404错误页面是一件可怕的事情。用震慑和敬畏来描述它可能太极端了,但是404错误页面会迫使用户停止他们正在做的事情。这是一个意想不到的影响。让我们将这种意想不到的混乱转变为强大的UX设计的时刻。
你的404错误页面应该有一个基本的结构——一个页面不存在的通知,一个搜索框,一个网站站点地图的链接和一个主页的链接。所有这些都可以通过我们预先构建的小部件库在Justinmind原型中轻松创建。只要将特定的元素拖放到画布上就可以了。
您可能希望创建多个错误页面,这就是模板的强大功能派上用场的地方。它将为您省去不必要的返工,并一次又一次地为您提供相同的结构。
结论
用户体验设计就像一场永无止境的战斗。我们越是精心地调整和创造令人敬畏的用户体验,我们就越能发现让我们的用户不满意的东西。是否存在完美的用户体验还不得而知,但有一点是肯定的:有了这4个技巧,你将更接近你的用户,而不是抛弃你。
| 相关下载 |

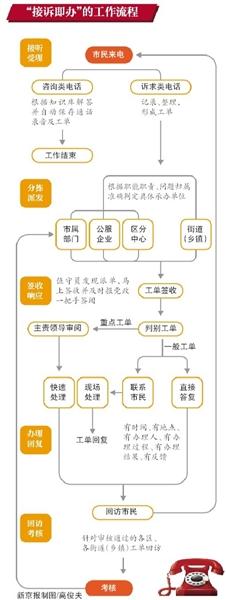
原标题:北京“接诉即办”听民意解民忧调查 “我们会尽快了解核实情况,尽快和您联系!” “下午我们就安排人去现场查看!” “咱们共同想办法,争取拿出详情>>

原标题:美总统弹劾听证将进入关键阶段 或影响大选民意走向 中新网11月12日电 综合报道,美国众议院针对总统特朗普的弹劾调查,本周进入新阶段。由民主详情>>

每座城市初始的基本满意度:218科技:部分科技的研究可增加对应满意度。建筑:面包房(须先研究科技“发详情>>

>人力是城市发展的最关键力量。如果城市不能让他的居民满意,就会造成年人力资源流失。详情>>

民意 人力是城市发展的最关键力量。 如果城市不能让他的居民满意,就会造成年人力资源流失。 点击顶部的职业分类可以查看各个职业的民意满意度。 就像详情>>