原标题:VS Code 代码编辑器入门指南:核心组件与概念
Matrix 精选
Matrix 是少数派的写作社区,我们主张分享真实的产品体验,有实用价值的经验与思考。我们会不定期挑选 Matrix 最优质的文章,展示来自用户的最真实的体验和观点。
文章代表作者个人观点,少数派仅对标题和排版略作修改。
写在前面
如果当电脑只能装一个软件还需要尽量不影响日常学习工作时,不知道你的选择会是什么。我把这个看似「荒诞」的问题理解为「All-in-One」的升级版拷问。
这个问题陪伴了我很久,每用一个软件我都会想想它对我究竟有多不可代替,然后决定是否继续用下去;当决定深度使用后,我就会问自己它能在多大程度上帮助我完成日常的学习和工作。截至这篇文章完稿,如果我的电脑只能装一个软件还要做到基本不影响日常学习工作,我的选择是 。
参考之前写过的 ,本入门指南将从 VS Code 特点出发,介绍入门 VS Code 必须了解的核心概念和组件(本篇)以及 (下篇)。希望对想了解和学习 VS Code 的读者能有一点帮助和启发。
什么是代码编辑器
如果此前对「代码编辑器」没有任何概念,我们可以和文本编辑器(写作工具)进行类比,就是为了更好更方便进行代码编写开发的工具。
提到代码编辑器,不少「工龄」较长的程序员第一反应都会是 Notepad++,这款代码编辑器发布于 2003 年并更新至今,非常经典。因为使用惯性和轻量的特点它目前依旧很受欢迎。不过在 2020 年的今天,有更多好用的代码编辑器值得向你推荐。目前比较受欢迎的代码编辑器主要有 、 和 。它们各有特点也都有不少死忠粉,新手在初期都可以尝试。
另外你或许还经常人提起 IDE (Intergreated Development Environment),和代码编辑器相比 IDE 更关注开箱即用的体验、对代码的智能理解和对大型项目的支持,因此相对「笨重」;代码编辑器则更加轻量,侧重于文件,对于语言和工作流的支持也更自由。
为什么选择 VS Code
Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS 等操作系统且开放源代码的代码编辑器,它支持测试,并内置了 Git 版本控制功能,同时也具有开发环境功能,例如代码补全(类似于 IntelliSense)、代码片段和代码重构等。该编辑器支持用户个性化配置,例如改变主题颜色、键盘快捷方式等各种属性和参数,同时还在编辑器中内置了扩展程序管理的功能。 ——维基百科
瑞士计算机科学家 Erich Gamma (《设计模式》作者、 Eclipse 主要开发者之一) 2011 年从 IBM 来到微软后起初负责组建团队开发一款线上开发工具(Manaco),后来他们在这个工具的基础上开发了如今的 VS Code 并于 2015 年发布。VS Code 定位为一个 高性能轻量级的编辑器,为了保证主进程的稳定,插件系统运行在主进程之外,所有个性化功能都由插件系统完成,在 IDE 和编辑器之间找到一个比较理想的平衡。
在微软所有开源项目中,VS Code 是目前最受欢迎的一个。经过不同工具之间的比较,我最终选择 VS Code 的原因包括:
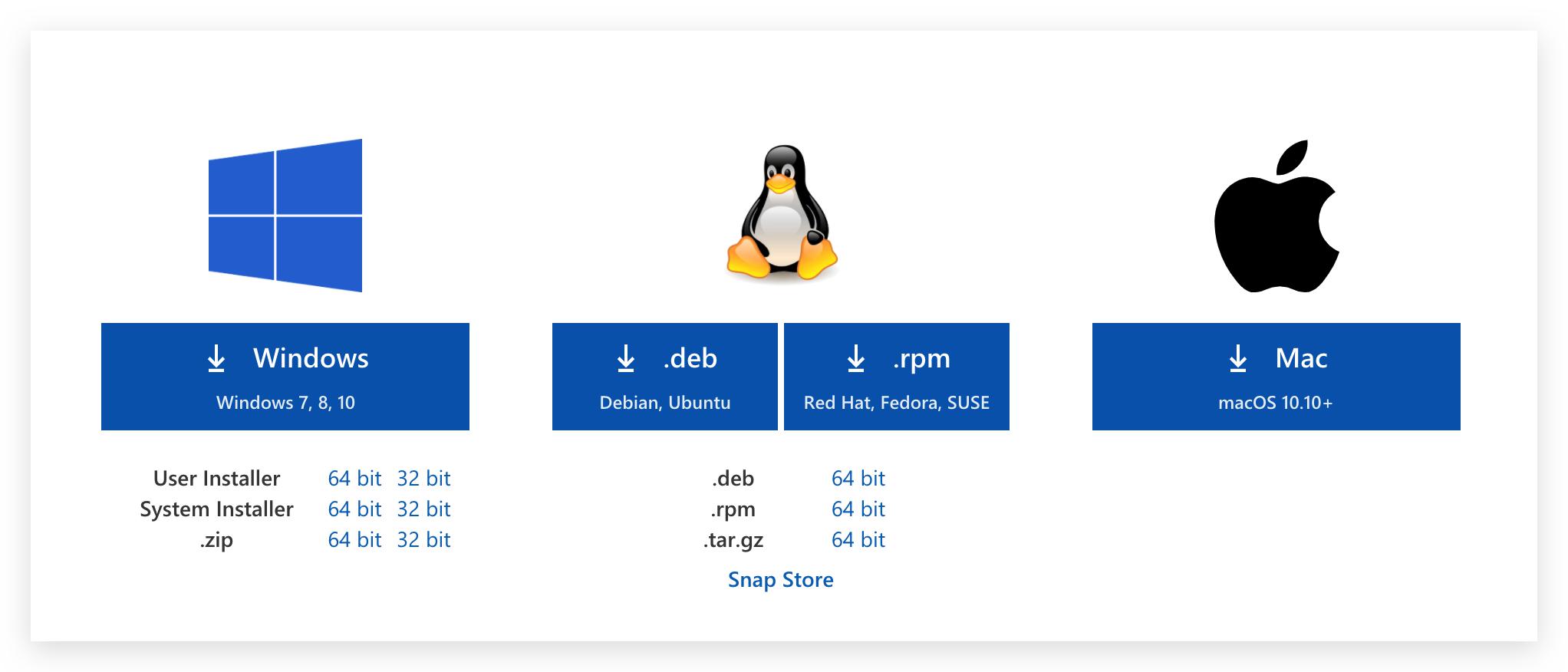
VS Code 有两个不同版本:稳定版(Stable)每月更新;预览版(Insiders)每个工作日更新。两个版本可同时安装互不影响,在 官网 即可选择自己需要的平台和版本,本文使用的版本为稳定版 1.44.1。

客户端安装完成后,如希望通过终端启动 VS Code,可以按下 shift+command+p 调出命令面板,在搜索框内输入shell command 后找到并点击「Shell Command: Install 'code' command in PATH」即可。
VS Code 默认是英文界面,这里并不建议把默认语言修改为中文,因为在学习大量英文相关教程和说明时使用英文界面或许更容易操作。另外,VS Code 绝大多数插件都没有汉化,使用起来会中英混杂。
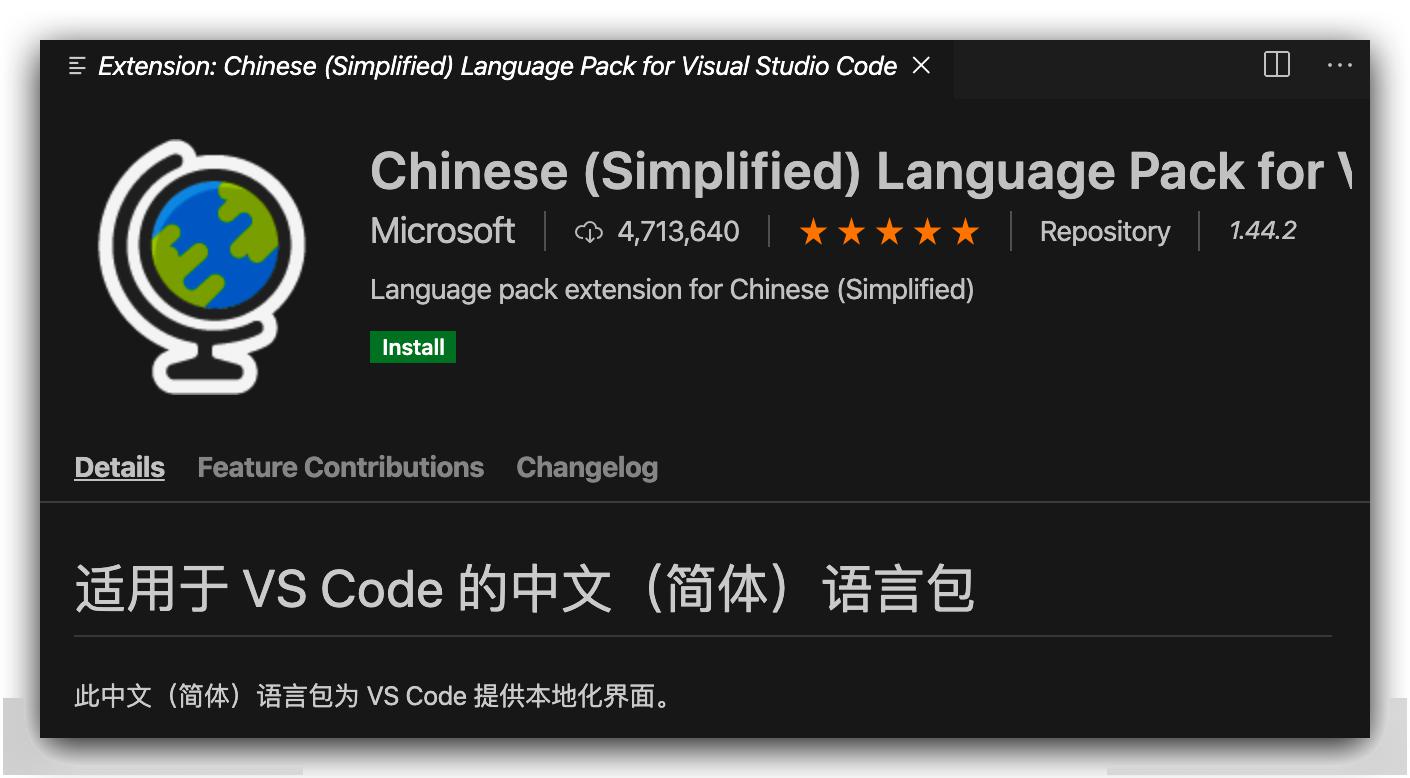
如果需要使用中文,依旧可以通过 shift+command+p 调取命令面板,然后在搜索框中输入 display 找到并点击「Configure Display Language」,这时会显示目前可以选择的语言或者安装其它语言。选择「Install additional languages...」后会跳转到相关语言插件,选择中文语言包安装并进行安装。安装完成后再次找到「Configure Display Language」后选择「zh-cn」后重启即可。

欢迎界面
打开 VS Code 后,未修改默认配置的情况下首先会看到「欢迎页面」。如下图,欢迎页面有五部分内容。首次使用不妨先花点时间浏览「学习」部分内容,其中交互式演练场(interactive playground)是新手了解 VS Code 好资料。
VS Code 主题与图标
在个性化设置部分点击「Color theme」可以选择一个你喜欢的主题。
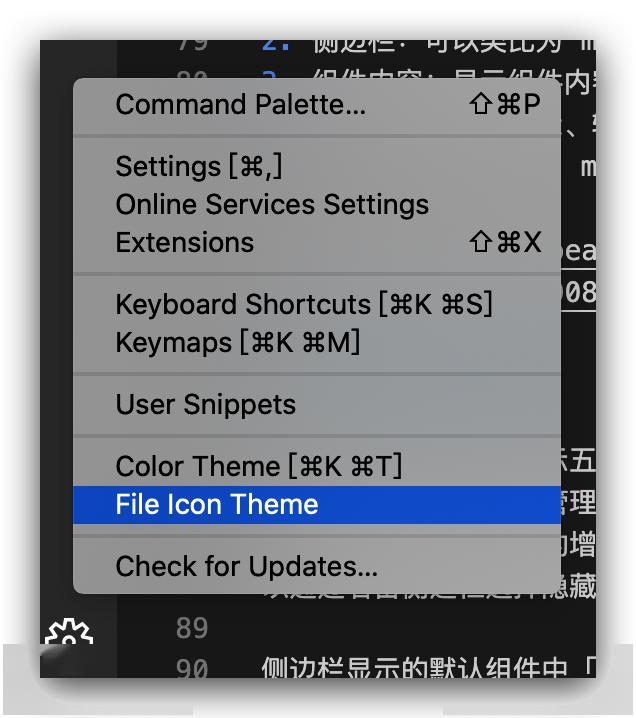
除了主题之外,你还可以为 VS Code 选择一套自己喜欢的文件图标。点击左下角的「设置」图标,选择「file icon theme」。

然后选择「Install additional File icon theme...」会弹出可以安装的 icon 插件列表,例如 Material Icom Theme,点击安装后选择使用即可。
核心概念与组件

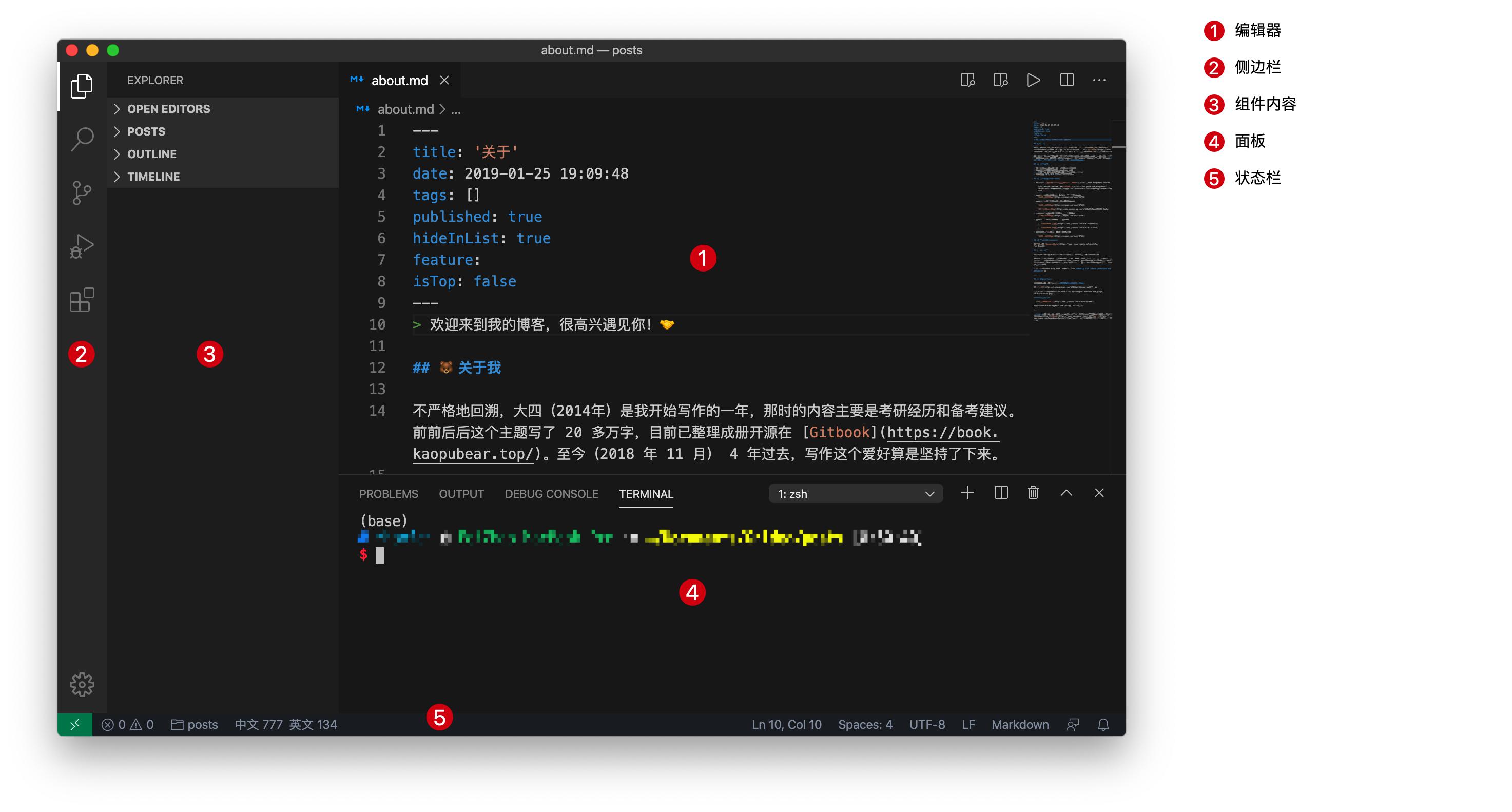
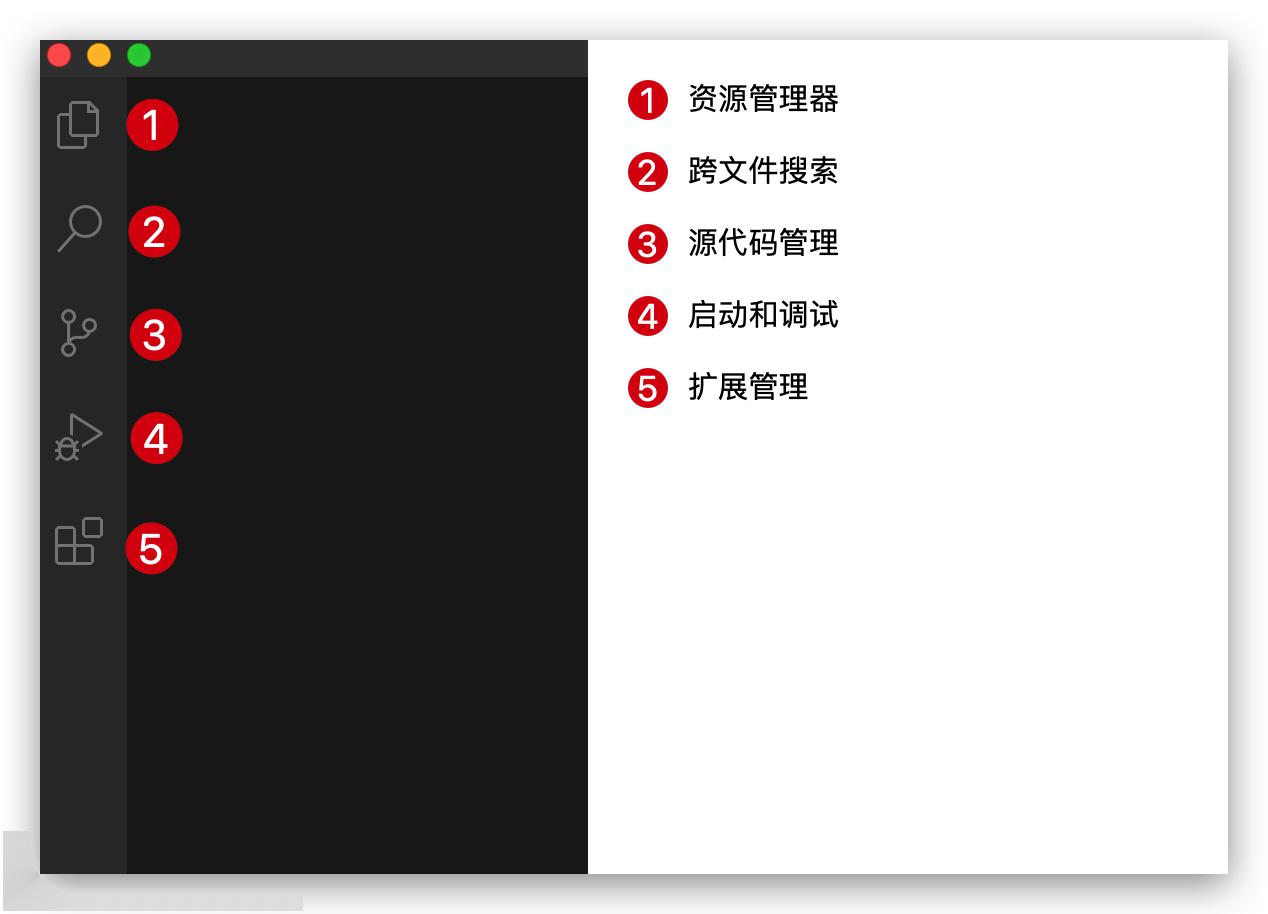
上面这张图展示了默认配置情况下 VS Code 的基本界面。

默认情况下,侧边栏显示的五个组件分别是:资源管理器、跨文件搜索、源代码管理、启动和调试和扩展管理。随着后期安装插件的增多,侧边栏可以显示的组件数量也会越来越多,不过你可以通过右击侧边栏选择隐藏那些用不到的组件还可以拖动组件图标进行排序。
侧边栏显示的默认组件中「资源管理器」和「跨文件搜索」就是字面功能,分别用来浏览管理文件和进行内容查找替换,我们会在下篇中配合具体应用场景进行更详细的介绍。源代码管理和调试分别用于 git 一系列操作和 debug,如果你并非程序员,没有这方面的需求也可以选择将其隐藏。
扩展管理及插件
这一部分需要详细介绍「扩展管理」组件和「插件」这个概念。
如文章开头所言,VS Code 中为了保证主进程的稳定所有个性化功能的实现都将通过插件来完成,在下文的应用场景部分我们也会用到大量插件。我们可以把插件理解为 macOS 中的应用,而扩展管理则是 VS Code 的应用商店。

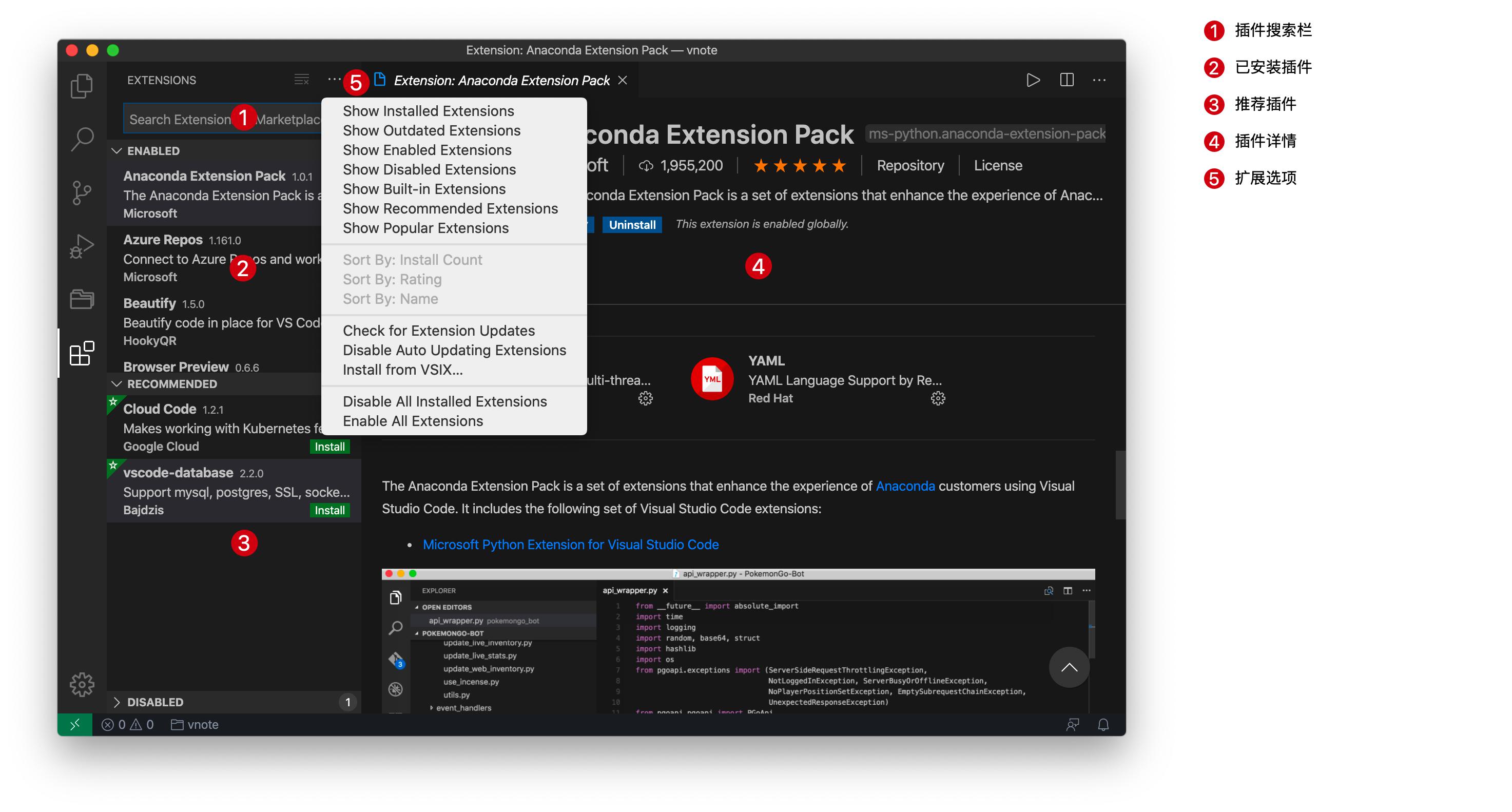
如上图,在组件显示部分可以看到已经安装的插件和推荐插件,所有你想找的东西都可以尝试在搜索框进行搜索。点击感兴趣的插件后会显示插件详情,其中包括详细介绍、作者和更新日志等内容。
需要说明的是,由于 VS Code 的扩展插件数量实在过于庞大,在浏览插件的时候系统已提供了一些过滤操作,点击 ··· 可以选择只查看安装的插件或者流行的插件等等。
更方便的是你还可以直接在插件搜索框中输入 @ 来进行快速过滤。
为了更方便的找到需要的插件,VS Code 支持按照类别进行查找,目前支持的类别如下图所示,包括语言支持、代码片段和主题等。
目前在官方的插件商店中,我们可以看到共有 12 类 20000 余款插件。如果你想开发自己的插件,可以进一步参考 官方插件 API 。

命令面板
VS Code 作为一个代码编辑器,它本身有两个比较极客的设计思想。一个是基于文本(命令)的交互界面,另一个是基于文本的系统设置。基于文本的交互界面就是这里提到的命令面板,系统设置将会稍后介绍。
命令面板的存在提供了一种全新的使用逻辑,熟练使用后可以极大提高效率,因此对命令面板有基本了解是上手 VS Code 的关键。其实在上文安装命令行启动以及设置中文支持时我们都用过它,shift+command+p 就是调用命令面板的一种基本方式。
命令面板的高效在于其可以通过输入框中的第一个字符来触发不同功能。
如下图所示,当你按下 shift+command+p 时,命令面板的输入框会自动出现一个 > 它意味着此时命令面板认为你想要搜索相关命令并执行。
当删除 > 后会看到命令面板切换到了「访问最近文件」状态。如果你想在调用命令面板时直接访问最近文件,快捷键是 command+p。
如果此时输入 ? 会触发命令面板的「帮助」功能,我们可以看到支持哪些操作。下图中显示的切换文件、>执行命令、@符号跳转等我们在后续的应用场景中都会提及。其他单词缩写也代表了对应的操作,例如edt接空格可以管理打开的编辑器,term接空格可以打开或管理终端。
修改设置
在下篇介绍中,我们会涉及到更改默认设置的内容,因此有必要了解 VS Code 更改设置的方法。
VS Code 目前已经有了比较完善的图形化设置界面,只需要使用 command+, 就可以调用。
如上图所示,设置面板已经列出了用户常用配置内容,你可以寻找自己想要改变的东西,但是这里更加推荐直接在搜索框里搜索。此外,VS Code 的配置分为用户(User)和工作区(workspaces)两个层级,其中用户配置会对全局生效,工作区配置只会对当前所在的项目(目录)生效且优先级更高。
除了图形化界面以外,VS Code 的所有配置其实都写在 json 格式的一个文本文件中。你可以非常方便的调出该文件进行设置,只需要在命令面板中输入open sett 然后选择 JSON 即可。如果是针对工作区的设置,json 文件将会保存在工作区.vscode目录下。
在 json 文件中,你可以直接编写设置,也可以点击行号前的「笔形」图标查看可以更改的内容。之所以有必要了解如何通过配置文件更改设置是因为部分插件提供的复杂设置只能通过修改 json 文件完成。
工作区
工作区(workspace)是另一个需要了解的核心概念,它对应在 VS Code 中如何进行文件管理。
上文我们提到相比于 IDE 着重于项目管理,代码编辑器更加侧重于文件本身,VS Code 所有操作就是基于当前目录、子目录和其中的文件进行的。在下篇内容中我们会讲到很多操作和插件都会基于所在目录生成相关的配置文件,而这些文件通常都会被保存到所在目录的.vscode文件夹中。.vscode 文件夹中的各种配置决定了不同目录被打开时 VS Code 会启动哪些插件和配置。
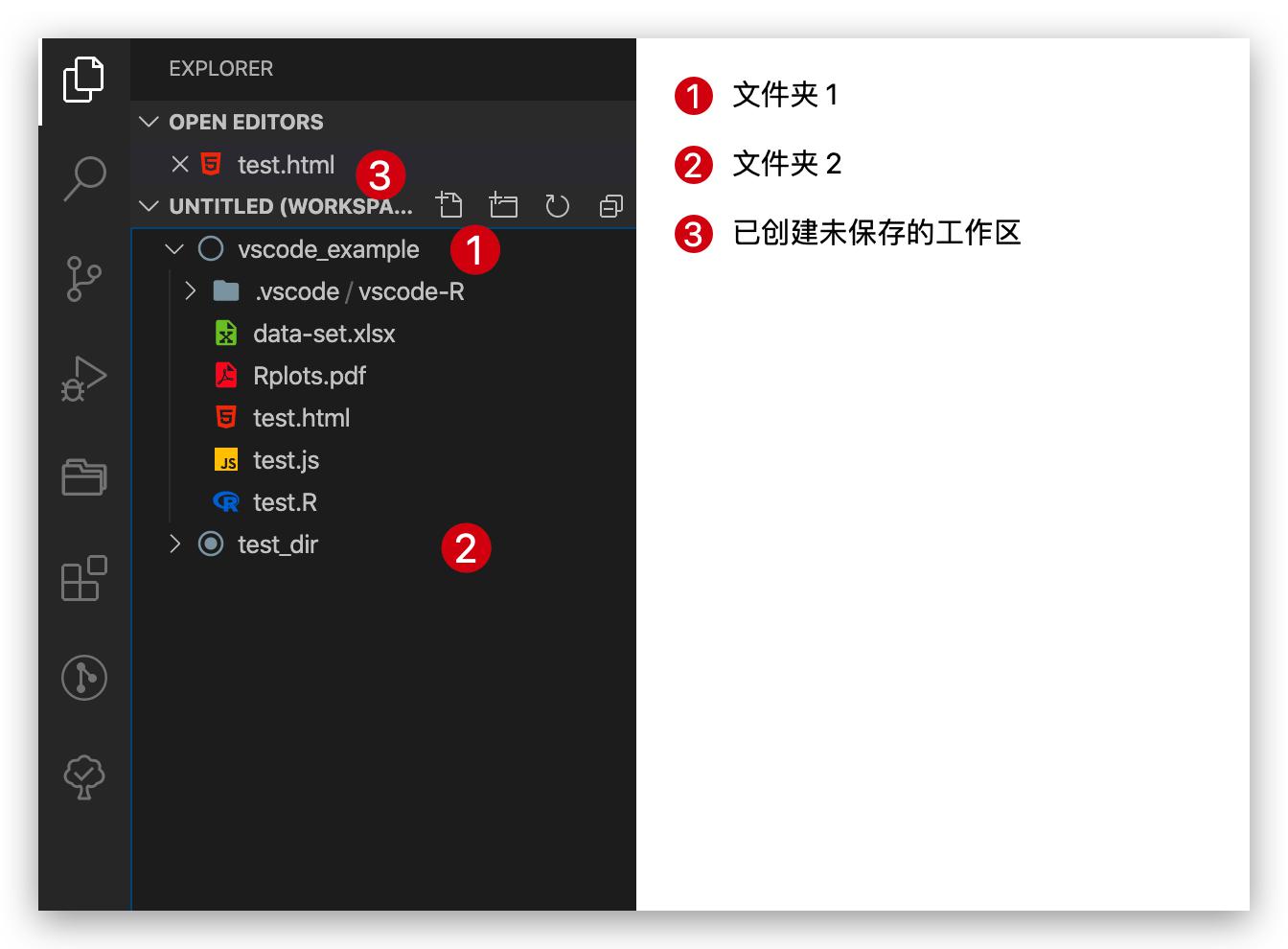
随着项目逐渐发展,单一文件夹往往无法满足我们的开发需求,VS Code 通过工作区这个概念解决了同时操作多个文件夹的问题。简而言之,当你使用 VS Code 打开一个文件夹后可以在命令面板中搜索运行 add folder to workspace,然后选择想要打开的其它文件夹,此时就会显示一个尚未保存的工作区。

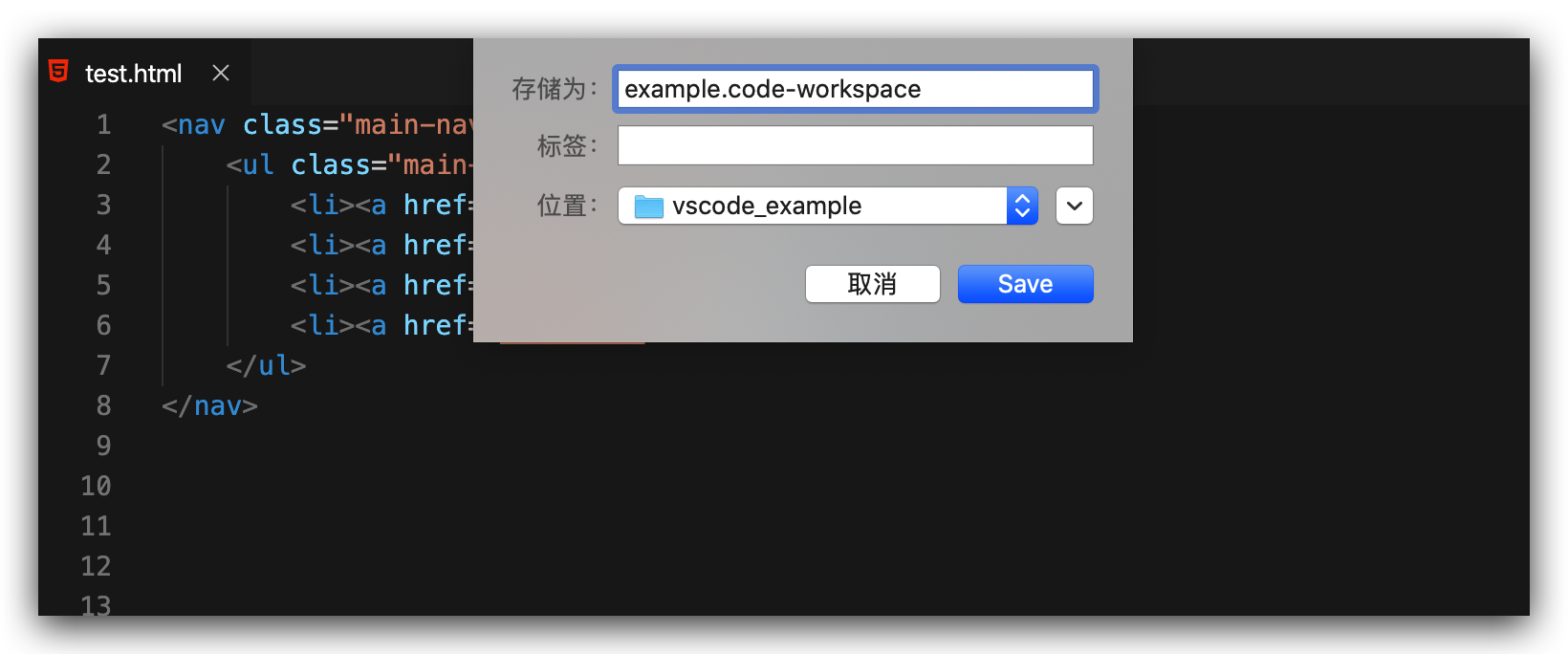
当所有文件夹添加完成后在命令面板执行 save workspace as 选择我们的工作区名字和要保存的位置,就可以对该工作区进行保存。

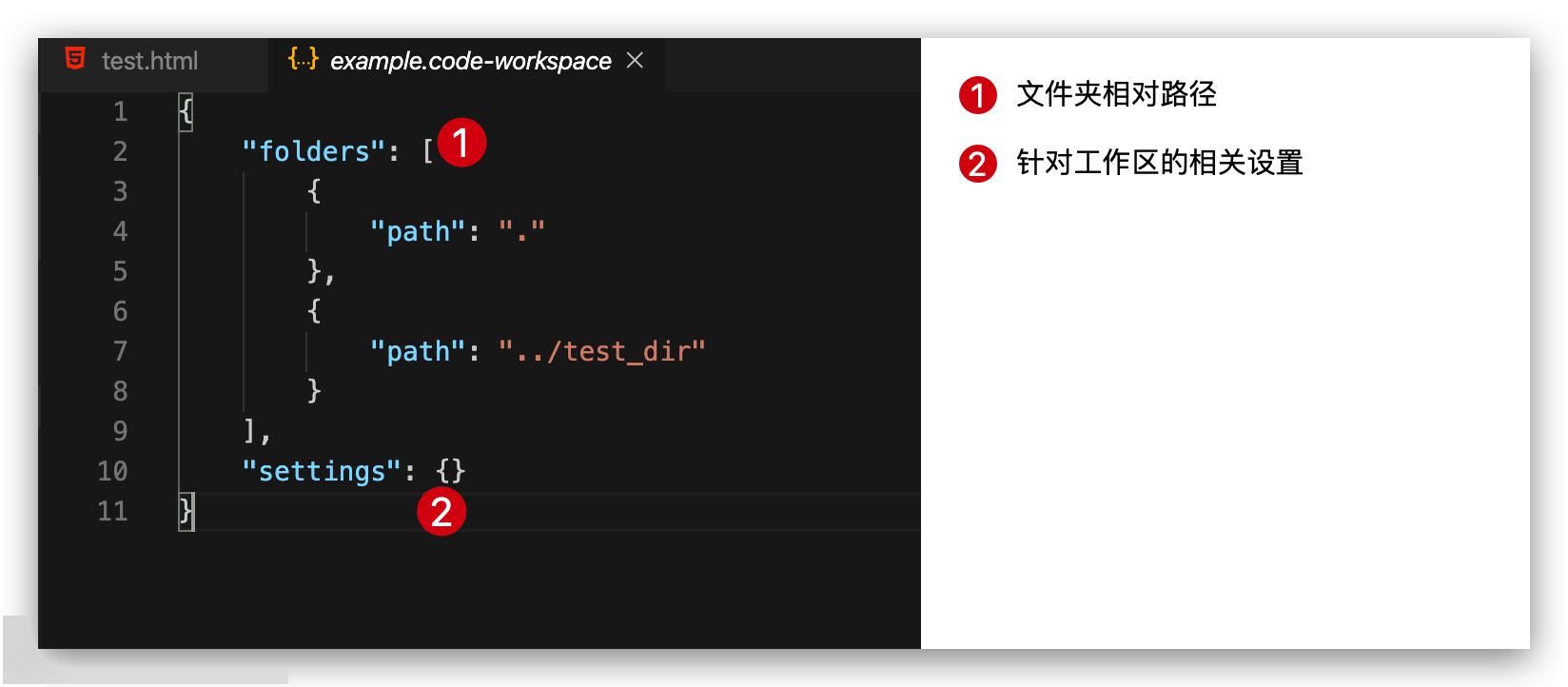
这时我们会看到一个名字后缀为code-workspace的文件,其本质依旧是一个 json 格式的配置文件。其中包括了文件夹的相对路径以及针对工作区的其它设置。

此外,记住两个目录切换的快捷键也会大大提高效率,ctrl+r 可以快速查看并切换最近打开的文件夹,ctrl+w 则可以快速在所有打开的 VS Code 窗口中进行切换。
语言支持
作为一个代码编辑器,VS Code 提供了统一的 和 ,所有语言支持都能够借助这两个 API 在 VS Code 上得到类似 IDE 的开发和调试体验。
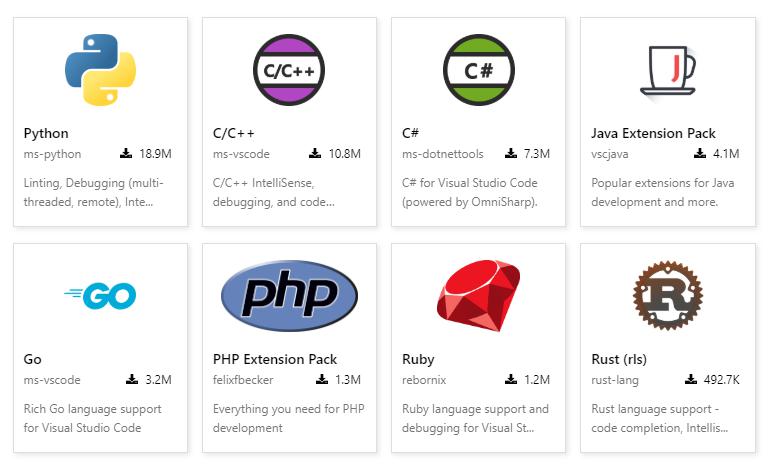
程序员可能最关心的内容就是对编程语言的支持,但初学者最不需要担心的其实也是这部分内容。到目前为止常用的主流编程语言在 VS Code 中都得到了很不错的支持,你需要的往往只是安装对应语言插件和进行一点基本配置。这些语言包括基础的 Markdown 和 JSON,以 HTML、CSS 和 Java 为代表的多种前端语言和以 Python、Java、Go、C#、PHP 等为代表的大量后端语言。对于一些在程序员群体中相对使用人数较少的编程语言,例如 R 和 Julia 等也都有插件提供支持。下图为官网展示的几个流行语言插件。

如果想查看自己使用的编程语言是否支持,可以在 插件商店 中查找。此外,当你用 VS Code 打开一个文件时,系统会根据文件名后缀自动提示你安装与之相关的语言插件,非常方面。
这一部分我们也会在下篇中结合具体的应用场景进行介绍。
常用快捷键
提倡使用使用快捷键,主要目的是提高效率尽量让双手不离开键盘。快捷键的使用开始看似是一件更浪费时间的事情,但是随着肌肉记忆和熟练度增加效率将会大大提高。
如果你是从其它编辑器切换到 VS Code 完全可以移植之前熟悉的快捷键配置,比如 Vim, Atom 或者 sublime。如果是一个新手,下图是我自己日常用到的 VS Code 高频快捷键,供参考。

如果需要查看所有快捷键,可以通过 ctrl+K ctrl+s 进入快捷键设置界面或者直接查看官方文档。
以上就是 VS Code 编辑器入门指南上篇的内容,介绍了什么是代码编辑器、为什么选择 VS Code 、从 0 到 1 开始使用 VS Code 以及上手 VS Code 需要了解的核心概念与组件。有了这些知识储备,在下篇中将会介绍 5 个 VS Code 实际应用场景,进而更好的了解 VS Code 的特性和插件。
拓展阅读:
> 下载少数派 、关注 ,了解更精彩的数字生活
| 相关下载 |

秀米编辑器是一款专为微信公众平台图文发布而开发的工具,我们可以使用秀米编辑器来快速的修改我们的微信公共号文章,使我们的微信文章更加的精美,秀米编辑器有两种制作详情>>

原标题:揭秘:差评编辑部内部日常大公开 “ 还有 300 秒!” “ 快了快了!!!” “ 其他人先想个标题,还有 200 秒!” “ 就差结尾了!” “ 还有 100 秒!再检查详情>>

lua脚本编辑器手机版怎么用?当用户面对这种体积特别小巧的安卓代码脚本编辑工具的时候,时常会对它的使用方法不甚了解,在没有了解这款软件之前,对如何操作无从下手,那么这详情>>

hwt文件主题怎么用?该教程适用于没有接触过华为主题,或者对华为主题的制作了解较少的设计师,旨在帮助设计师快速的了解和掌握华为主题制作,将分为以下方面进行讲解,请各位详情>>

Java编辑器自动导入包的怎么找到?Java编辑器自动导入包怎么使用?Java编辑器在项目中非常常见。它可以在数据库中存储文本、图像等信息,对编辑混合文本和信息很有用。例详情>>

HBuilder编辑器怎么换中文?HBuilder编辑器换中文有什么技巧,今天小编就给大家从安装开始说HBuilder编辑器怎么换中文。HBuilder编辑器是DCloud推出了一个新的HTML5 Web详情>>

96微信编辑器怎么插视频?96微信编辑插入视频教程。96微信编辑器是一个免费的微信公众号打印工具,我们使用96微信编辑器可以帮助我们编辑微信文章,然后我们在其中插入微详情>>

Subtitle Edit字幕编辑器是一个字幕编辑工具,接受多种字符编码和字幕格式(Alpha、rap、MicroDVD、MPL2、MPsub(字幕MPlayer)、子查看器2、纯文本Adobe Encore DVD)。设置详情>>

辐射76中文ini编辑器分享 发布时间:2020-04-22 16:11 来源:百度贴吧 作者:小李是个愚人 详情>>

作者: 橘猫 2020-04-18 16:01 整理 首先玩家进入游戏后,需要玩家做完一定的任务详情>>
原标题:编程猫「kitten源码编辑器」0到1的关键点设计 当前关于产品分析类文章有两大主流分析视角,一类是着重宏观视角,不做过多产品细节分析;另一类详情>>

《骑砍2》旗帜编辑器花式玩法爆笑分享 旗帜编辑器玩家内容一览 作者:互联网来源:九游发表时间:2020-详情>>

《骑马与砍杀2》是一款中世纪背景下的战争模拟游戏,官方在游戏中为玩家准备了可以修改旗帜的旗帜编辑器,对于怎么修改旗帜可能很多玩家还不是很了解,所以小编这里就为大家带详情>>

《骑马与砍杀2》自发售后便人气高涨,官方也在不断更新,修复Bug让玩家体验更佳。许多玩家沉迷于游戏中,而旗帜编辑器竟然也被玩出了花。 许多人将自己的军旗替换为动漫详情>>

《集合啦动物森友会》中玩家可以编辑自己的岛歌,歌曲会在整点敲钟和日常对话中出现,那么不识谱的玩家如何才能编写出自详情>>

原标题:乐秀视频编辑器荣登App Annie"年度出海下载20强"榜单 近日,权威移动应用和数据分析平台——AppAnnie公布了“2019年度中国厂商出海下载量30详情>>
原标题:编辑宅家生活大公开:DECO编辑的多肉珍藏 新晋辣妈,DECO人气实用编辑summer回来啦!这次她将带来自己的多肉珍藏,和大家一起分享种植多肉的美好时详情>>
原标题:编辑宅家生活大公开:Vlogger养成&编辑职业揭秘 作为DECO编辑部不写稿的编辑,“无情的催稿机器“梦霏平时总会用VLOG来记录自己的吃喝玩乐。这详情>>

网元圣唐旗下上海烛龙研发的次世代国风仙侠网游《古剑奇谭网络版》在11月21日已正式开启全新主题资料片“梦与时空”,联动资料片“梦与时空”新服正式开启,网元平台登录详情>>

原标题:女编辑被约去酒店后,竟然…… 事情是这样的,前几天我们SuperELLE脱贫组收到了一份联谊邀请函。 平时身边别说直男了,就连男的都少得可怜!这种雪详情>>

【导读】《三国志14》制作人越后谷在访谈中透露了许多关于游戏的新情报,还暗示游戏之后会加入的功能,一起来看看吧!--> 媒体对《详情>>

成功挽回玩家口碑之后,游戏开发商Hello Games仍然不断为《无人深空》持续追加新的内容和玩法。近日,他们通过官方博客发布了接下来2.24版《无人深空详情>>

原标题:“2017-2019”梗火了!编辑部男孩看到最后都哭了…… 2019年余额不足了 你做好准备迎接2020年了吗? 一到年底 小伙伴们就忍不住 陷入回忆和比详情>>

原标题:56岁解放军新闻传播中心报社评论编辑室主任编辑田之章病逝 解放军报微信公号“八一评论”11月5日刊发讣告称,解放军新闻传播中心报社评论编详情>>

《AI少女》材质编辑器怎么使用材质编辑器安装方法介绍 2019-11-0110:40:42 模拟经营SIM 人气值:加载中... 标签:常见问题|新手指南 AI少女材质编辑器怎么详情>>

原标题:编辑部的故事 | 揭秘!海报的真相 游戏网 责任编辑:详情>>

原标题:编辑部翻包|90—00的编辑们到底在用什么美妆好物?(一)(文末有福利) 要说“吃土少女们的天性一般是啥”,当然是喜欢看种草呀!详情>>

原标题:在互相试用过爱用品后,编辑部小伙伴都被安利了这些... 又到了编辑部爱用品分享时间,本期内容是: 1、欧莱雅安瓶 2、Kose平衡水 3、依泉舒缓修详情>>

闪耀暖暖时尚编辑室怎么玩?时尚编辑室是闪耀暖暖的一个新玩法,搭配师们可以在设计中心内进入该玩法系统,还能获得很好的奖励哦。想知道闪耀暖暖中的时尚编辑室怎么玩吗,下面就详情>>

原标题:王者荣耀地图编辑器有什么功能?地图编辑器怎么使用 王者荣耀官方在8月2日公布了全新的功能地图编辑器,地图编辑器具体有哪些功能呢,以下我们来看详情>>

很多人想必都知道微信编辑器了,很多运营微信公众平台的朋友都曾经对图文编辑排版都琢磨过,有人还有很多不知道怎么操作,因此,本经验将教大家如何使用96微信编辑器,了解96微信编辑详情>>
秀多多微信图文编辑器不仅可以按照自己的喜好创建新的图文排版,还可以套用秀多多提供的图文模板,修改文字和图片后,就是一个精美的图文模板。攻略对象秀多多微信图文编辑器步骤详情>>

想要编辑更完美的消息,不妨使用小蚂蚁微信编辑器。下面就给大家介绍一下小蚂蚁微信编辑器如何编辑出更好、更炫的微信图文消息。如图所示:攻略对象微信编辑器微信公众平台步骤详情>>

VR之家消息:近日,Google发布了适用于Mac和Linux的全新工具——VR180 Creator。这是一款能够编辑VR180片段的工具,帮助用户更加轻松地在VR中捕捉美好回忆。 详情>>
用过135编辑器的人都知道,135编辑器可以通过html代码来修改样式。但是作为代码小白的人也可以吗?当然啦,不管你是小白还是小黑,只要跟着我稍微学一学,你就能成为排版高手了!这次要详情>>

因为一些文件的特殊性与保密性,很多单位在输出时,为了避免引起因不当修改引发不必要的麻烦,都会将文件已PDF的文件样式发送给相关的单位。但是当需要修改编辑时,因PDF文件的不可详情>>

经常出差,电脑没电了就只能使用别的电脑,甚至在网吧用Word办公,随身就要备一个U盘,文件有更新了还要即使更新U盘,特别麻烦。其实现在云计算飞速发展,在生活中的应用也越来越多,我们详情>>
![AI教程:[87]链接的编辑](https://img.61sou.com/zz/2019/06/17/d48e0967b8b22d33646ff1688e738c20_5d063fcf2e170a11e8062a79.jpg)
我们置入链接的图片,如果想要编辑链接的图片,怎么办呢?攻略对象ai软件步骤分解1接着前面讲解的例子,我们把图片通过”文件“——”置入“,让图片出现在画布了2突然,我们的图片发生详情>>

word是大家常用的文字编辑软件之一,大家在使用的时候可能经常会用到,限制编辑或者说限制输入内容的要求,所以今天小编就给大家带来该教程。步骤分解1首先我们打开word软件,新建详情>>