【一、项目背景】
生活中经常会见到很多gif图,那么gif图到底是什么?GIF是一种位图。简单来说就是通过每一张张静图,通过控制它的关键帧,从而达到静态图动起来的效果。
这种GIF图的效果,也可以用html+CSS3结合来做。
【二、项目目标】
完成GIF图的制作。
【三、项目分析】
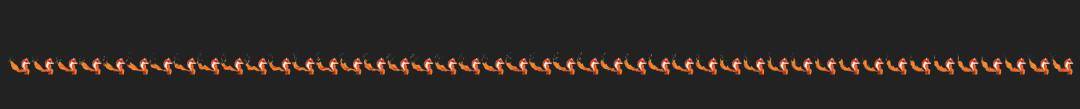
1、分析图片。打开其中一张图。

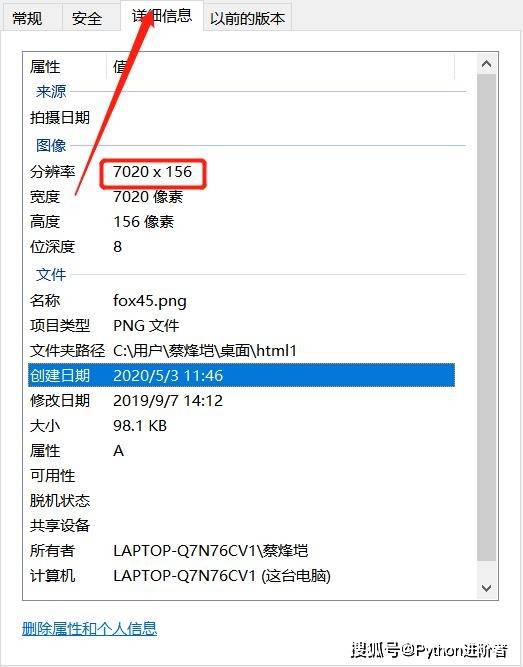
2、可以看到这张图有45张不一样动作的静态图合成。有点击属性。如图所示:

看到这张照片是7020*156,一共有45帧。高度不变,宽度7020/45帧,就可以把每一帧的内容显示出来。
【四、项目准备】
1、图片:准备自己的喜欢的GIF静态长图,保存在文件夹。
2、软件:Dreamweaver。
【五、项目实现】
1、创建div 存放图片和文件,添加class属性。
<body>
<div class="box">
<div class="box2">
</div>
</div>
</body>
2、添加CSS样式
1) 设置box的宽、高、位置、背景颜色。
.box{
width: 300px;
height: 300px;
background: #ccc;
position: absolute;
left: 0px;
top: 0;
}
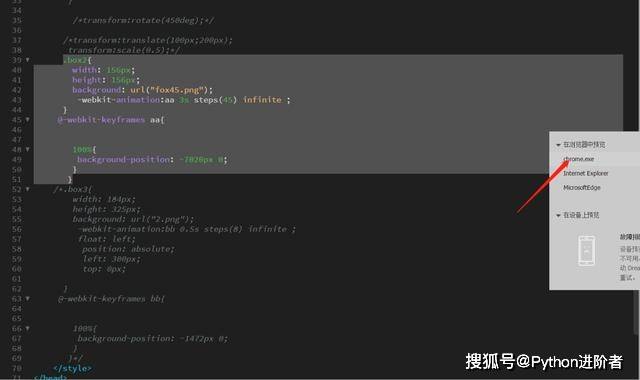
2)加载图片,设置宽、高,-webkit-animation动画效果。
.box2{
width: 156px;
height: 156px;
background: url("fox45.png");
-webkit-animation:aa 3s steps(45) infinite ;
}
@-webkit-keyframes aa{
100%{
background-position: -7020px 0;
}
}
CSS3 animation属性中的steps实现GIF动图(逐帧动画)
steps(45)表示让整个动画在45个关键帧之间切换。这个松鼠的图片中
包含了45帧,所以这里设置了45。而且我们的动画时长是3s,也就是说每一帧
停留1s,这就和普通的GIF动图达到了一样的效果。
【六、效果展示】
1、点击F12运行到浏览器。

2、点击图片,效果如下。

【七、总结】
1、本项目,就gif图遇到的一些难点进行了分析及提供解决方案。
2、html+css也可以做出网站页面的效果,在上面显示图片标题的地方不能用绝对定位,于是用的relative定位,这个地方是布局的核心部分。
3、按照操作步骤,自己尝试去做。自己实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
4、需要本文源码的小伙伴,后台回复“GIF图”四个字,即可获取。
****看完本文有收获?请转发分享给更多的人****
IT共享之家
入群请在微信后台回复【入群】
| 相关下载 |

公众号的付费阅读从1月15号内测到现在快四个月了,截止目前为止被内测的公众号数量也不是很多。详情>>

我还真不清楚呢 详情>>

原标题:中国富豪圈偷偷流传的一篇文章! 生活因何而变 如果在截止目前的人生里,有什么事情是我认为我领悟到的最重要的,那就是:人的生活就像投资品价值详情>>

今日,各大网站都被一片自媒体文章《搜索引擎百度已死》刷屏,作为中文最大的搜索引擎,百度是大家日常生活中经常用到的,是我们进入互联网的入口。搜索结果在一定程度上会引导我们详情>>